# 接口联调(Mock 数据)
前言
前后端同时开发的时候,后端接口数据没有出来,前端可以 mock 假数据,模拟开发,无需等待后的开发完成
接口规范(成功,失败,状态码,安全) 和后端约定
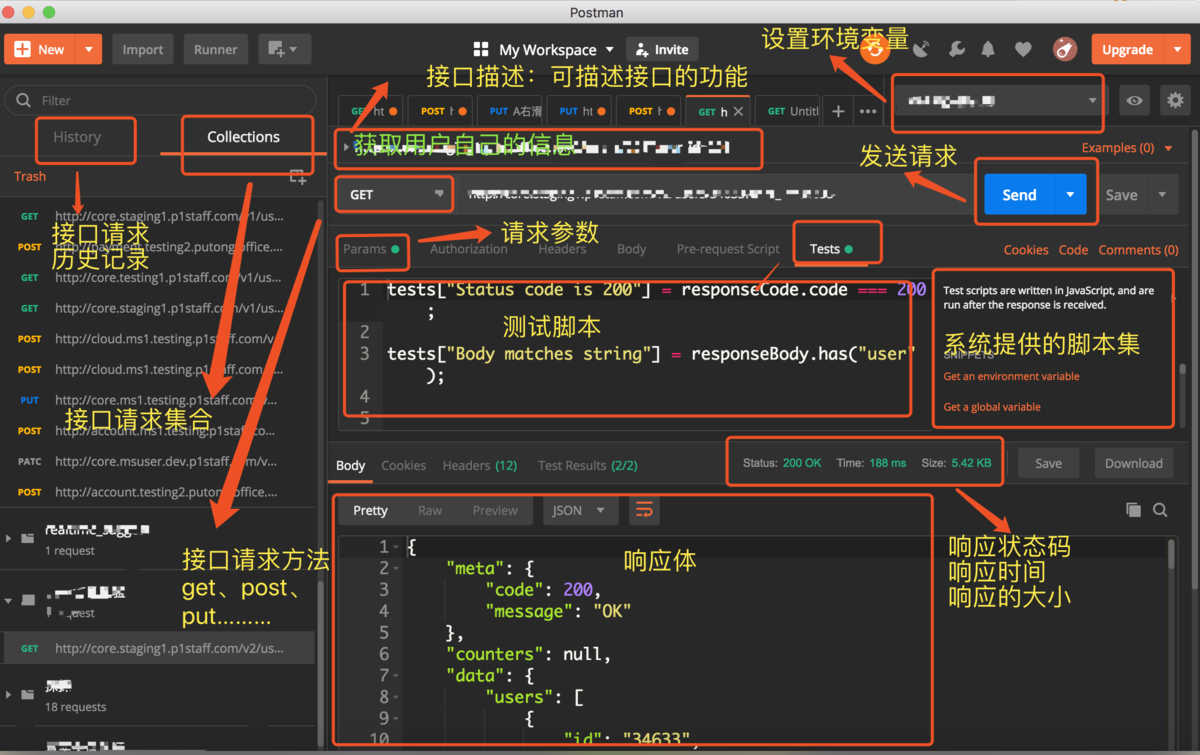
Postman 一款非常流行的 API 调试工具,通过工具可以更好地测试接口。安装后相关功能展示如下

# 1. 本地请求
1.mock 数据
在 public 下建立文件,/mock/user/login.json
{ "status": 0, "data": { "xxx": 123 }, "msg": "success" }1
2
3
4
5
6
7
2.mock 请求
这种方式简单方便,但是缺点很明显,mock 数据写死了,每次请求都是相同的内容,无法应对复杂的场景
//本地加载请求静态json文件的形式 this.$axios.get("/mock/user/login.json").then((res) => { this.res = res })1
2
3
4
# 2. 第三方平台
1.mock 数据
在第三方平台上写好相关接口和数据
2.mock 请求
//使用mock 网站做模拟接口,注意解决跨域问题(可以降级浏览器解决)
this.$axios.get("/user/login").then((res) => {
this.res = res
})
1
2
3
4
2
3
4
main.js:
axios.defaults.baseURL = 'mock 网站生成项目 mock 数据地址' //用未来实际地址替换
...
axios.get('/user/login').then( res => {})
1
2
3
2
3
# 3. webpack 方式
1.mock 数据
- 在 public 下建立文件,/mock/user/login.json
{
"status": 0,
"data": {
"xxx": 123
},
"msg": "success"
}
1
2
3
4
5
6
7
2
3
4
5
6
7
- /mock/http.js
module.export = function http(app) {
app.get("/mock/user/login.json", (req, res) => {
if(xxx){
....
res.json({ data: "" })
}
})
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
vue.config.js
const httpRequest = require('./mock/http')
...
devServer:{
before(app) {
httpRequest(app) // 调用 mock 函数,由于webpack可以读写文件,可以对/mock/user/login.json进行读写操作,用户提交的post请求,可以保存数据
}
}
...
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
2.mock 请求
App.vue:
//本地加载请求静态json文件的形式
this.$axios.get("/mock/user/login.json").then((res) => {
this.res = res
})
1
2
3
4
2
3
4
# 4.第三方接口
# 4.1 聚合数据
聚合数据(https://www.juhe.cn/docs (opens new window))是国内领先的基础数据服务商, 以自有数据为基础,各种便捷服务整合以及第三方数据接入,为互联网开发全行业提供标准化 API 技术支撑服务的 DaaS 平台。
- 案例(历史上的今天)
刷新
全屏/自适应
- 案例(ip 地址查询)
刷新
全屏/自适应
- 案例(今日国内油价查询)
刷新
全屏/自适应
# 4.2 其他第三方接口
除了整合型的第三方接口聚合数据外,其他比较实用的第三方接口还有:
- 高德地图 (opens new window):访问高德地图的 Web API
- GitHub (opens new window):世界上领先的软件开发平台
- 百度翻译 (opens new window):支持多种语言之间的相互翻译
- 和风天气 (opens new window):中国天气信息
- 阿凡达数据 (opens new window) :提供中国可用的 API
总结
通过对 mock 数据的了解,可以在以后项目开发中与后端并行开发项目,实现快速迭代需求的目的
# 5.跨域
webpack 配置
← 静态页面(编码技巧) 性能优化 →