# 三.iframe
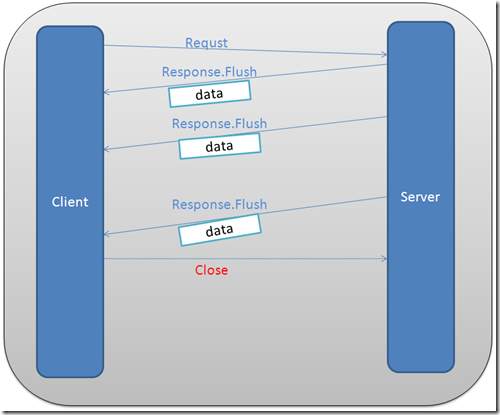
通过在 html 页面里嵌入一个隐藏的 iframe,然后将这个 iframe 的 src 属性设为对一个长连接的请求,服务器端就能源源不断地向客户端推送数据。

# 1.案例一
# 1.1 客户端代码
刷新
全屏/自适应
# 1.2 服务端代码
let express = require("express")
let app = express()
app.use(express.static(__dirname))
app.get("/clock", (req, res) => {
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("Access-Control-Allow-Origin", "*");
res.header("Content-Type", "application/json;charset=utf-8");
setInterval(() => {
let date = new Date().toLocaleString()
res.write(`
<script type="text/javascript">
parent.document.getElementById('clock').innerHTML="${date}"
</script>
`)
}, 1000)
})
app.listen(3000, () => {
console.log(3000)
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
← 二.长轮询 四.websocket →