二.创建项目
前言
了解 vue 项目创建过程以及其目录结构,在开发中需要注意的地方,能够更好地规范前端开发
1.vue-cli 2.x 中
- 安装
vue-cli
bash
npm install -g vue-cli- 项目创建
bash
vue init <template-name> <project-name>
npm i
npm run dev
# 使用旧版(2.X)创建
npm install -g @vue/cli-init
# 'vue init'的运行效果与‘vue-cli@2.x’相同
vue init webpack projectname2.vue-cli 3.x 中
2.1 安装 @vue/cli
bash
node -v # Vue-cli3.0 需要在 Node.js 8.9 或更高版本
npm -v # 在安装 node 的时候,npm 包管理器会自动安装,通过查看 npm 版本来判断是否安装成功
npm i -g @vue/cli # 或者使用yarn安装 yarn install -g @vue/cli 全局安装 Vue-cli 3.02.2 通过 @vue/cli 创建项目
bash
vue create vue3-demo2.3 运行项目
查看 vue 版本
shvue --version # 查询版本是否为3.x启动项目
bashyarn serve # 或者 npm run serve
2.4 项目目录结构
bash
├── node_modules # 项目依赖包目录,存放下载依赖的文件夹
├── public # 存放不会变动静态的文件,它与src/assets的区别在于,public目录中的文件不被webpack打包处理,会原样拷贝到dist目录下
│ ├── favicon.ico # 在浏览器上显示的图标
│ └── index.html # 主页面文件
├── src # 源码文件夹
│ ├── assets # 存放组件中的静态资源
│ ├── components # 存放一些公共组件
│ ├── views # 存放所有的路由组件
│ ├── App.vue # 应用根主组件
│ ├── main.js # 应用入口 js
│ ├── router # 路由配置文件
│ └── store # vuex状态管理文件
├── .eslintrc.js # eslint相关配置
├── .gitignore # git 版本管制忽略的配置
├── .postcssrc.js # postcss一种对css编译的工具,类似babel对js的处理
├── babel.config.js # babel 的配置,即ES6语法编译配置
├── package.json # 项目基本信息,包依赖配置信息等
└── yarn.lock # 用于记录当前状态下实际安装的各个包的具体来源和版本号等, 保证其他人在 npm install 项目时大家的依赖能保证一致.- 开发规范
- 命名规范(文件命名,变量,函数,class, id) 驼峰, - _ 约定法
- 目录规范(目录如何建立) 划分目录结构 约定法
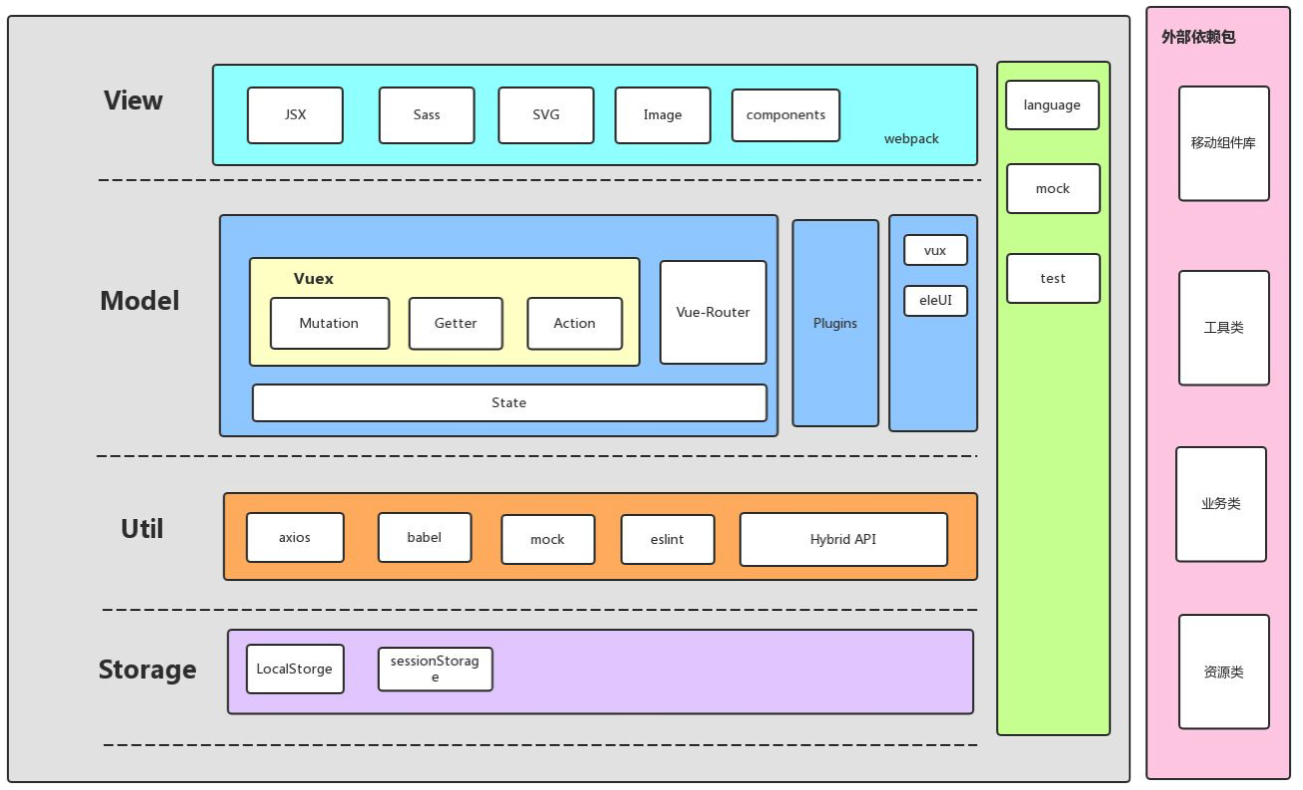
3.前端技术选型

在 Vue 3.x 项目中
技术选型(简单项目)
工具选择 依赖包 说明 其他 是否必须 备注 脚手架 vue-cli3.x 创建项目用 ✅ 框架 vue2.x 项目核心包 ✅ CSS 语言 scss + postcss scss 保持和 element plus 一致,postcss 提高兼容性 ❌ JS 编译 babel 将 es6 的语法编译成 es5 的语法 ✅ 提高兼容性 模块打包 webpack 全家桶 ✅ 路由 Vue-router 3.x ✅ 一般项目都会用到 数据流 Vuex 3.x ❌ 请求库 axios ✅ 一般项目中都要用这个 UI Element UI 推荐 ui 库 ✅ 技术选型(复杂项目)
工具选择 依赖包 说明 其他 是否必须 备注 JS 语言 TypeScript 支持静态类型检查 ❌ 单元测试 jest + moca 提高前端代码的健壮性 ❌ 一般在开发 ui 组件库的时候会用到 代码风格 eslint+prettier 可以强制开发人员用同一种规范开发 ❌ 不强制,但是建议统一代码风格 JS 压缩 TerserJS 提高生产环境性能 ✅ CSS 压缩 cssnano 提高生产环境性能 ✅ 国际化 i18n ❌ 需要用到国际化的项目推荐用这个实现 静态文档 - ❌ 微前端 qiankun ❌ 微前端项目推荐用这种方案 图表库 echarts ❌ 需要用到图表的项目推荐用这个
在 vue3.x 项目中
技术选型(简单项目)
工具选择 依赖包 说明 其他 是否必须 备注 脚手架 vue-cli3.x 创建项目用 ✅ 框架 vue3.x 项目核心包 ✅ CSS 语言 scss + postcss scss 保持和 element plus 一致,postcss 提高兼容性 ❌ JS 编译 babel 将 es6 的语法编译成 es5 的语法 ✅ 提高兼容性 模块打包 webpack 全家桶 ✅ 路由 Vue-router 4.x ✅ 一般项目都会用到 数据流 Vuex 4.x ❌ vue2.x 中一般都会用到,vue3.x 中有替代方案 请求库 axios ✅ 一般项目中都要用这个 UI Element Plus element ui 推荐 ui 库 ✅ 技术选型(复杂项目)
工具选择 依赖包 说明 其他 是否必须 备注 JS 语言 TypeScript 支持静态类型检查 ❌ 单元测试 jest + moca 提高前端代码的健壮性 ❌ 一般在开发 ui 组件库的时候会用到 代码风格 eslint+prettier 可以强制开发人员用同一种规范开发 ❌ 不强制,但是建议统一代码风格 JS 压缩 TerserJS 提高生产环境性能 ✅ CSS 压缩 cssnano 提高生产环境性能 ✅ 国际化 i18n ❌ 需要用到国际化的项目推荐用这个实现 hooks 库 VueUse ❌ 静态文档 - ❌ 微前端 qiankun ❌ 微前端项目推荐用这种方案 图表库 echarts ❌ 需要用到图表的项目推荐用这个
总结
了解 vue 项目创建过程以及其目录结构,每个目录的具体作用,在开发中需要注意的地方,能够更好地规范前端开发
