一.开发工具
前言
了解前端项目开发中环境的相关配置,工具的相关使用技巧等,有助于快速解决开发时遇到的各种问题,提高开发效率
1.Node.js
注意
实际开发中团队中 node 版本最好保持一致,包括各种环境(dev、sit、uat、生产)中
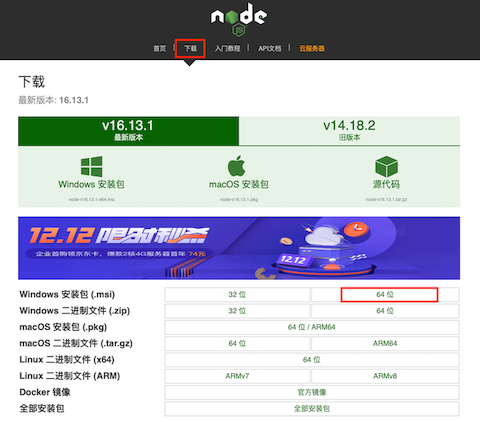
1.官网下载 Node.js(以 windows 系统 64 位为例)

2.安装 Node.js(注意有时有问题需要注意环境变量的配置)
3.cmd 中查看 node 版本,校验安装成功后,升级 npm
shnode -v npm install -g npm@latest # npm i npm -g
2.版本控制
注意
目前推荐使用Git及相关插件,不推荐 SVN 管理代码,但是推荐管理相关技术文档资料
- 版本规范 挑选稳定版本 记录版本号 如果版本升级,需要总结版本差异
2.1 安装 Git
- Git 官网下载 git 进行安装
- 常用命令
- 代码合并提交
- 创建分支、切分支
- 临时存储
2.2 安装 TortoiseGit(git 比较好用的一个图形化工具,新手推荐用这个替代命令行)
- TortoiseGit 官网下载 TortoiseGit 进行安装
- 使用教程
2.3 gitlab(代码仓库)
- 配置 ssh
- 分支策略
- 权限
3.编辑器
注意
不推荐使用 hbuilder、sublime text、WebStorm、Atom,推荐使用Visual Studio Code,重点关注一些常见的功能(终端、代码对比、批量替换、代码调试)
3.1 安装 vscode
官网下载:https://code.visualstudio.com

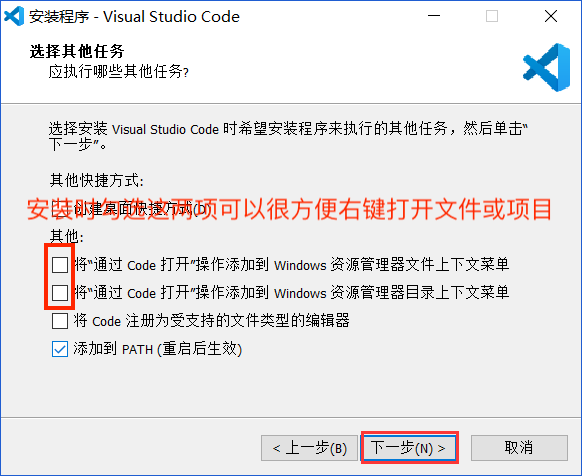
勾选上述选项后,不需要拖动代码文件、或项目目录到编辑器,就可以直接用鼠标右键打开目标
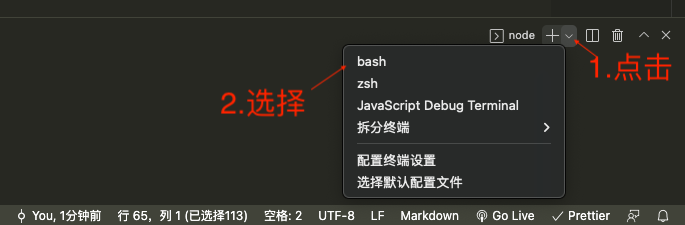
3.2 使用自带的终端 + bash 运行命令
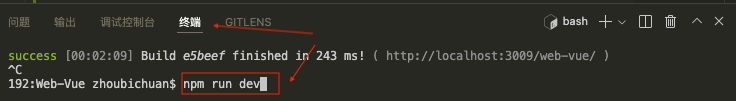
建议使用 vscode 自带的终端,快捷键ctl+~,右边下角操作完成后可以直接运行命令(同 cmd 上操作)
 --
-- 
3.3 代码对比
- 右键需要比较的文件弹框选择
选择以进行比较 - 右键目标文件弹框选择
与已选项目进行比较

3.4 其他实用功能
- 批量替换(支持使用正则方式进行复杂场景的替换,对大型项目中批量修改非常高效)
- 调试代码(可以直接在 vscode 中 debugger,更加直观感受整个代码运行流程)
3.5 插件
·.vscoce/extensions.json·
json
{
"recommendations": [
"dbaeumer.vscode-eslint",
"donjayamanne.githistory",
"eamodio.gitlens",
"ecmel.vscode-html-css",
"esbenp.prettier-vscode",
"green-csv.img-contextual",
"kisstkondoros.vscode-gutter-preview",
"mkxml.vscode-filesize",
"ms-ceintl.vscode-language-pack-zh-hans",
"pranaygp.vscode-css-peek",
"ritwickdey.liveserver",
"tal7aouy.rainbow-bracket",
"vue.volar",
"xabikos.JavaScriptSnippets",
"formulahendry.auto-close-tag",
"formulahendry.auto-rename-tag",
"MS-CEINTL.vscode-language-pack-zh-hans",
"bierner.color-info",
"ms-vscode-remote.remote-ssh",
"ms-vscode-remote.remote-ssh-edit",
"ms-vscode.remote-explorer",
"SimonSiefke.svg-preview",
"wejectchan.vue3-snippets-for-vscode",
"ritwickdey.LiveServer",
"Vue.volar"
]
}4.谷歌浏览器
- 跨域,方便本地开发解决跨域问题参考资料
- 相关调试技巧:developer tool
- 查看页面性能:LightHouse
- vue 代码调试插件:vue-devtools
- vue 页面性能测试插件:Vue performance Devtool
5.npm
注意
推荐在 vscode bash 中运行相关命令
bash
rm -rf node_modules #一些常见的命令操作需不能在cmd中执行,如删除依赖这个命令需要在bash中使用5.1 npm
- npm(node package manage)是 nodejs 自带的包管理工具。
- package.json
- ~会匹配最近的小版本依赖包,比如~1.2.3 会匹配所有 1.2.x 版本,但是不包括 1.3.0
- ^会匹配最新的大版本依赖包,比如^1.2.3 会匹配所有 1.x.x 的包,包括 1.3.0,但是不包括 2.0.0
- *这意味着安装最新版本的依赖包
5.2 cnpm
sh
npm i --registry=https://registry.npm.taobao.org #可以在安装包的时候指定下载源
npm config set registry https://registry.npm.taobao.org #改变全局默认下载地址
npm install cnpm -g --registry=https://registry.npm.taobao.org- cnpm 不受 package-lock.json 影响,只会根据 package.json 进行下载
5.3 yarn
- 有时候通过 cnpm 下载的包莫名不能用, 可以换用 yarn 解决这个问题
5.4 pnpm
- pnpm 速度快
总结
熟悉常用的 vue 项目开发工具,以及常见的配置,保障项目的一致性
