# 二.cors
# 1.案例一:学生成绩表案例
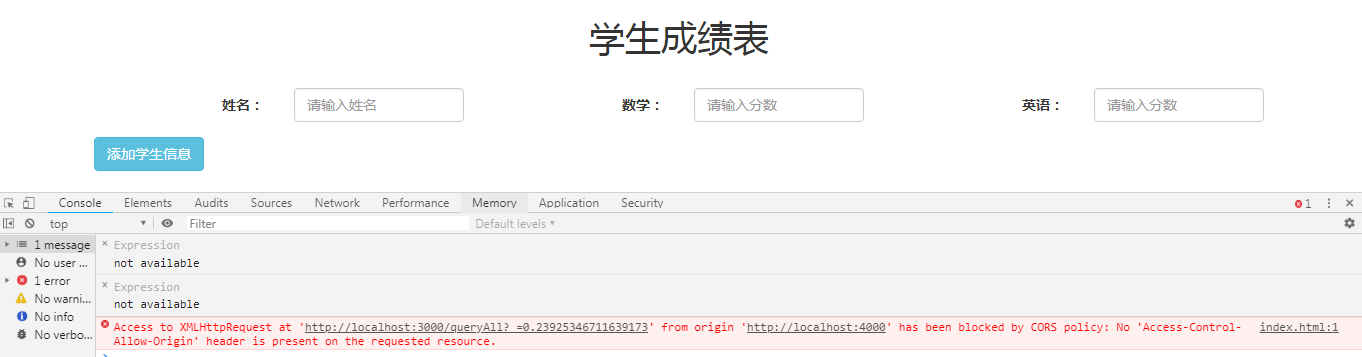
前端页面:点击查看
后端部分
可以看到本地启动后端后,相同的接口在 postman 中调用没有问题,但是在前端页面中操作页面控制台提示报错

其他版本:http://localhost:3011/web-vue/base/vue2.x/6.utils.html#_1-axios
# 2.案例二:普通接口请求
# 2.1 前端部分
刷新
全屏/自适应
# 2.2 后端部分
const http = require("http")
const querystring = require("querystring")
const app = http.createServer()
app.on(
"request",
(req, res) => {
console.log(req.method)
// if (req.method === "POST") {
let data = ""
console.log(req.headers)
req.on("data", (chunk) => {
data += chunk
})
/* 1.设置4000可以跨域 */
res.setHeader("Access-Control-Allow-Origin", "http://zhoubichuan.com")
/* 2.前端发头过来了 */
res.setHeader("Access-Control-Allow-Headers", "name")
req.on("end", () => {
data = querystring.parse(data)
res.write(querystring.stringify(data))
res.end()
})
}
// }
)
app.listen(3000, () => {
console.log("已经连接上了3000")
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29