# 23 种设计模式
# 1.什么是面向对象
- 把客观对象抽象成属性数据和对数据的相关操作,把内部细节和不相关的信息隐藏起来,把同一个类型的客观对象的属性数据和操作绑定在一起,封装成类,并且允许分成不同层次进行抽象,通过继承属性和操作的共享
- 面向对象的分析 OOA
- 面向对象的设计 OOD
- 面向对象的编程 OOP
# 1.1 概念
- 类、对象(实例)
- 父类是公共的
class Animal {
constructor(name) {
this.name = name
}
eat() {
console.log(`${this.name} eat`)
}
}
let animal = new Person("动物")
animal.eat()
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# 1.2 继承
- 子类继承父类
- 继承可以把公共方法抽离出来,提高复用,减少冗余
class Animal {
constructor(name) {
this.name = name
}
eat() {
console.log(`${this.name} eat`)
}
}
let animal = new Person("动物")
animal.eat()
class Dog extends Animal {
constructor(name, age) {
super(name)
this.age = age
}
speak() {
console.log(`${this.name} is barking!`)
}
}
let dog = new Dog("狗", 5)
dog.eat()
dog.bark()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# 1.3 封装
- 把数据封装起来
- 减少耦合,不该外部访问的不要让外部访问
- 利于数据的接口权限管理
- ES6 目前不支持,一般认为_开头的都会私有的,不要使用
- 实现
- public:公有修饰符,可以在类内或者类外使用 public 修饰的属性或者行为,默认修饰符
- protected: 受保护的修饰符,可以在本类和子类中使用 protected 修饰的属性和行为
- private:私有修饰符,只可以在类内使用 private 修饰的属性和行为
# 1.4 多态
- 同一个接口可以不同实现
- 保持子类的开放性和灵活性
- 面向接口编程
# 2.设计原则
# 2.1 什么是设计?
- 按哪一种思路或者标准来实现功能
- 功能相同,可以有不同设计的方式
- 需求如果不断变化,设计的作用才能体现出来
# 2.2 SOLID 五大设计原则
| 首字母 | 指代 | 概念 |
|---|---|---|
| S | 单一职责原则 | 单一功能原则认为对象应该仅具有一种单一功能的概念。 |
| O | 开放封闭原则 | 开闭原则认为“软件体应该是对于扩展开放的,但是对于修改封闭的”的概念。 |
| L | 里氏替换原则 | 里氏替换原则认为“程序中的对象应该是可以在不改变程序正确性的前提下被它的子类所替换的”的概念。参考 契约式设计。 |
| I | 接口隔离原则 | 接口隔离原则认为“多个特定客户端接口要好于一个宽泛用途的接口”的概念。 |
| D | 依赖反转原则 | 依赖反转原则认为一个方法应该遵从"依赖于抽象而不是一个实例"的概念。依赖注入是该原则的一种实现方式。 |
# 2.2.1 S 单一职责原则
- Single responsibility principle
- 一个程序只做好一件事
- 如果功能特别复杂就进行拆分
# 2.2.2 O 开放封闭原则
- Open Closed Principle
- 对扩展开放,对修改关闭
- 增加需求时,扩展新代码,而非修改已有代码
- 这是软件设计的终极目标
# 2.2.3 L 里氏替换原则
- Liskov Substitution Principle
- 子类能覆盖父类
- 父类能出现的地方子类就能出现
- JS 使用比较少
# 2.2.4 I 接口隔离原则
- Interface Segregation Principle
- 保持接口的单一独立,避免出现胖接口
- JS 中没有接口,使用较少
- 类似于单一职责原则,更关注接口
# 2.2.5 D 依赖倒置原则
- Dependence Inversion Principle
- 面向接口编程,依赖于抽象而不依赖于具体实现
- 使用方只关注接口而不关注具体类的实现
- JS 中使用较少(没有接口,弱类型)
# 2.2.6 合成复用原则
- Composite Reuse Principle
- 原则是尽量首先使用合成/聚合的方式,而不是使用继承。
# 3.类型分类
1 创建型:⽤来描述 “如何创建对象”,它的主要特点是 “将对象的创建和使⽤分离”。包括单例、原型、⼯⼚⽅法、抽象⼯⼚和建造者 5 种模式
2 结构型模式:⽤来描述如何将类或对象按照某种布局组成更⼤的结构。包括代理、适配器、桥接、装饰、外观、享元和组合 7 种模式
3 行为型:⽤来识别对象之间的常⽤交流模式以及如何分配职责。包括模板⽅法、策略、命令、职责链、状态、观察者、中介者、迭代器、访问者、备忘录和解释器 11 种模式
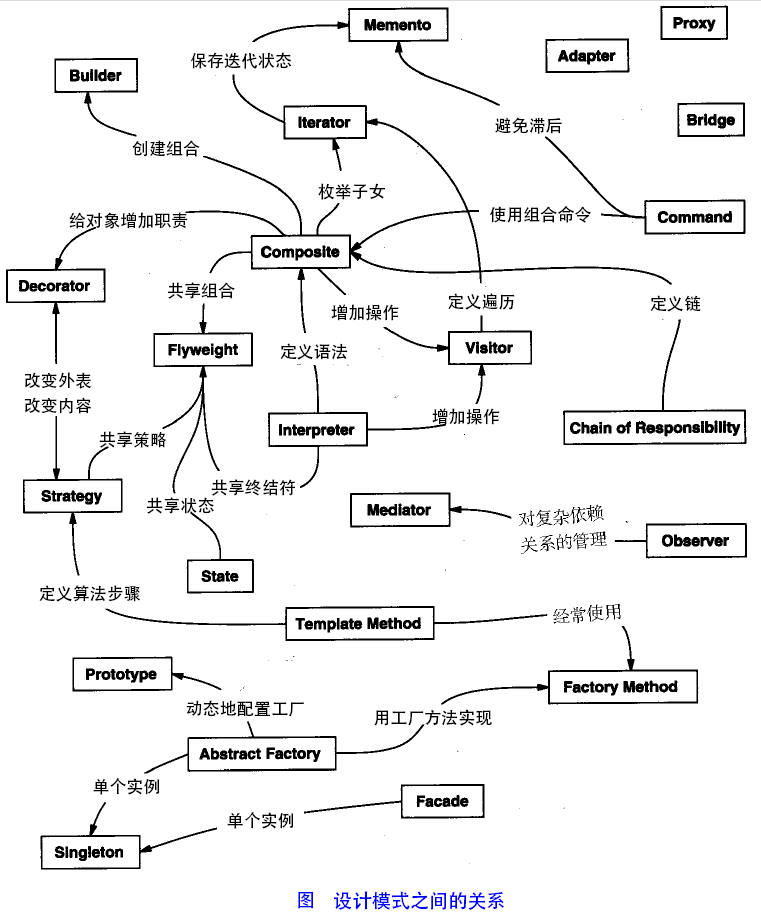
关联关系

一.工厂模式 →